画面JSPの実装
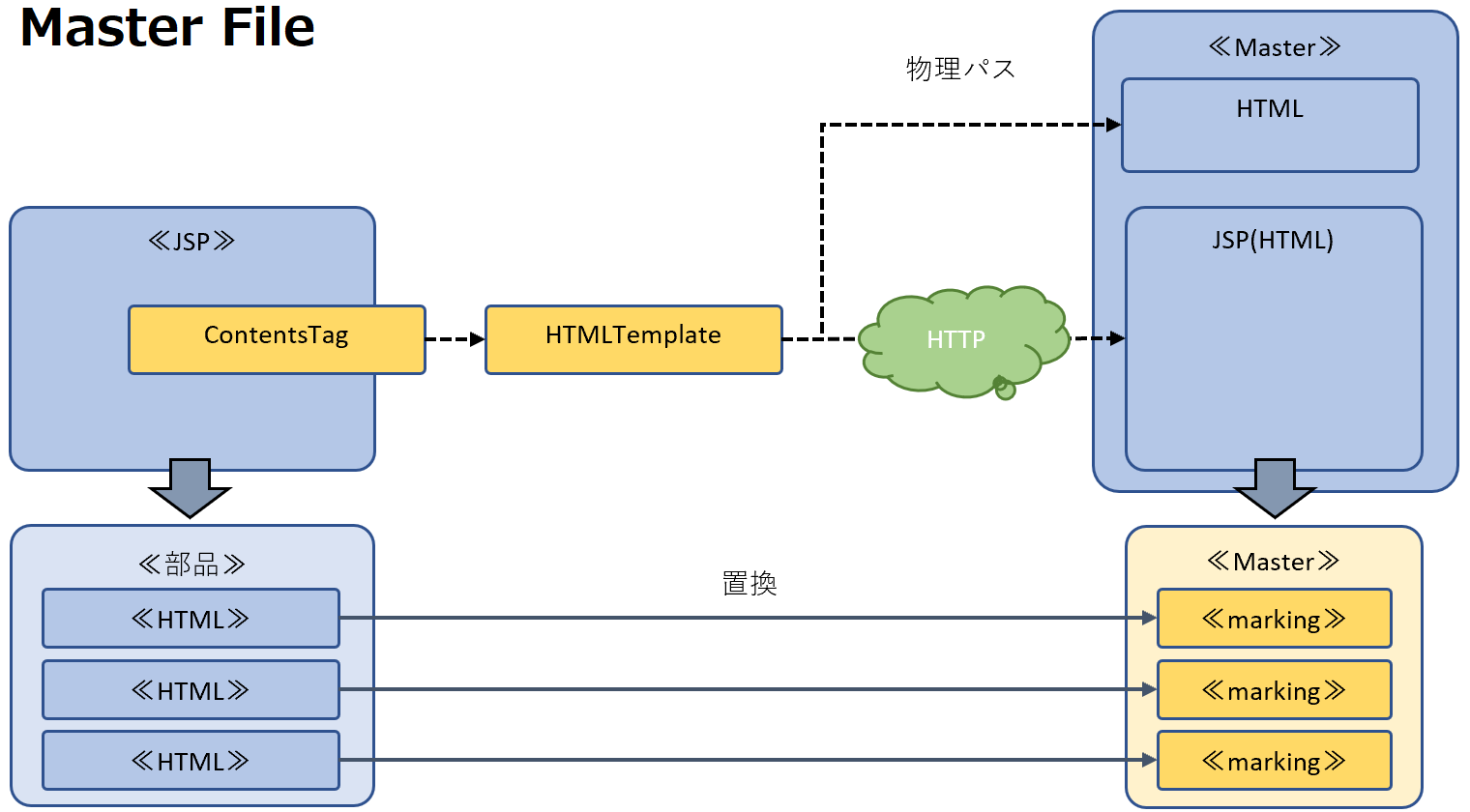
各画面JSPでは、参照指定したMasterファイルの所定位置に配置される部品(HTML)を生成します。
実装方法
画面JSPは以下の通り<usax:contents></usax:contents>で囲んで作成し、その中にusax:contentタグで部品(HTML)を記述します。
usax:contentsタグにはMasterファイルの参照パスとEvent処理クラスが必須設定項目となります。 (記述様式)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ page import="jp.co.cam.usax.web.event.io.ScreenLockIF" %>
<%@ page import="jp.co.cam.usax.rule.bean.ListBeanIF" %>
<%@ page import="jp.co.cam.usax.context.UserInfo" %>
<%@ taglib uri="/tags/usax" prefix="usax" %>
<usax:contents master="{Masterファイルのパス(物理パス/URL)}"
bean="{Event処理クラス}"
title="{画面タイトル}">
<usax:content id="{Masterファイルの置換え位置}">
<!-- JavaScruptやCSS、JSP(HTML)等を記述 -->
</usax:content>
</usax:contents>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ page import="jp.co.cam.usax.web.event.io.ScreenLockIF" %>
<%@ page import="jp.co.cam.usax.rule.bean.ListBeanIF" %>
<%@ page import="jp.co.cam.usax.context.UserInfo" %>
<%@ taglib uri="/tags/usax" prefix="usax" %>
<usax:contents master="http://127.0.0.1:8080/_master.html"
bean="jp.co.hogehoge.SampleEvent"
title="サンプル画面">
<!--@USAX_CONFIGURATION-->
<usax:content id="USAX_CONFIGURATION">
<!-- 画面固有のJS -->
<script>
</script>
<!-- 画面固有のCSS -->
<style>
</style>
</usax:content>
<!--@USAX_CONTENTS_HEADER-->
<usax:content id="USAX_CONTENTS_HEADER">
<jsp:include page="/_header.jsp" flush="false" />
<usax:label id="TITLE" />
</usax:content>
<!--@USAX_CONTENTS_BODY-->
<usax:content id="USAX_CONTENTS_BODY">
...省略(コンテンツを実装する)
</usax:content>
<!--@USAX_CONTENTS_FOOTER-->
<usax:content id="USAX_CONTENTS_FOOTER">
<jsp:include page="/_footer.jsp" flush="false" />
</usax:content>
</usax:contents>
Masterファイルについてはこちらを参照
