- Guide
- サンプル・プログラム
- Exampleのインストール(Eclipse)
Exampleのインストール(Eclipse)
Universal Xを用いたWEBシステムの実装サンプルをEclipseを用いて導入する手順について解説します。モジュールを事前に準備
モジュールの配置
universal-web-exampleをEclipseのworkspace配下に事前に配置します。
※サンプルで「C:\developer\workspace_example」をワークスペースとしております。
開発ツールを起動
Eclipseを起動
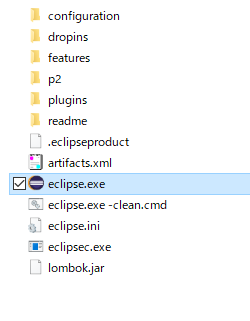
Eclipse.exeをクリックします。

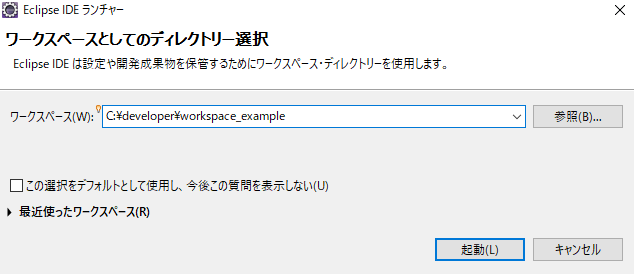
モジュールが配置されているデイレクトリをワークスペースにします。

※サンプルで「C:\developer\workspace_example」をワークスペースとしております。
EclipseのMaven設定
事前にApache Mavenがインストールされていることを前提とします。Mavenの設定(settings.xml)についてはこちらを参照
exampleをインポート
インポート画面を開く
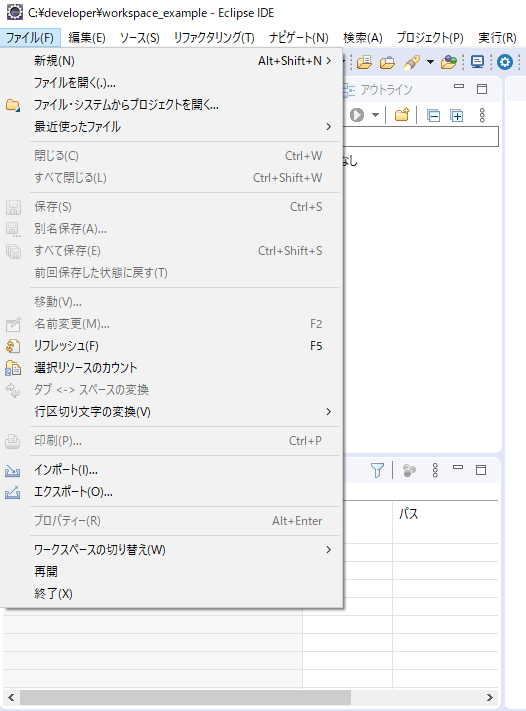
「ファイル」>「インポート」を選択します。
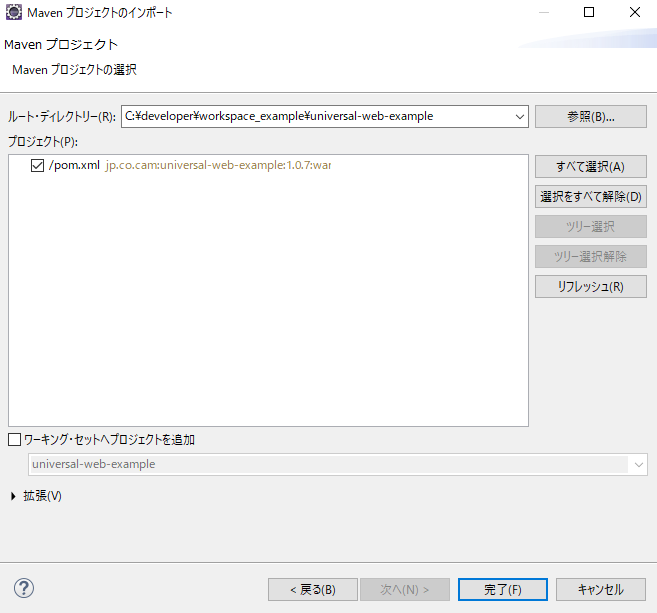
Mavenプロジェクトのインポート
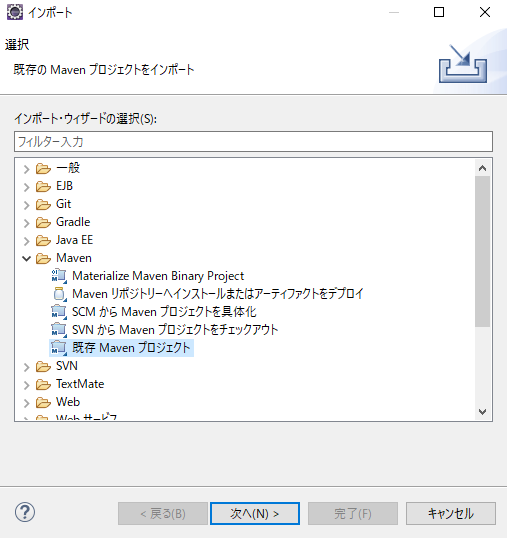
「Maven」>「既存のMavenプロジェクト」を選択します。
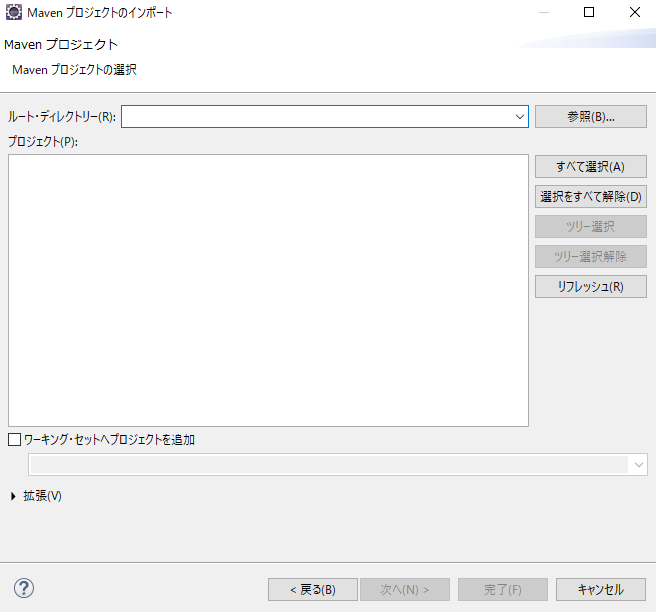
「参照」を選択します。

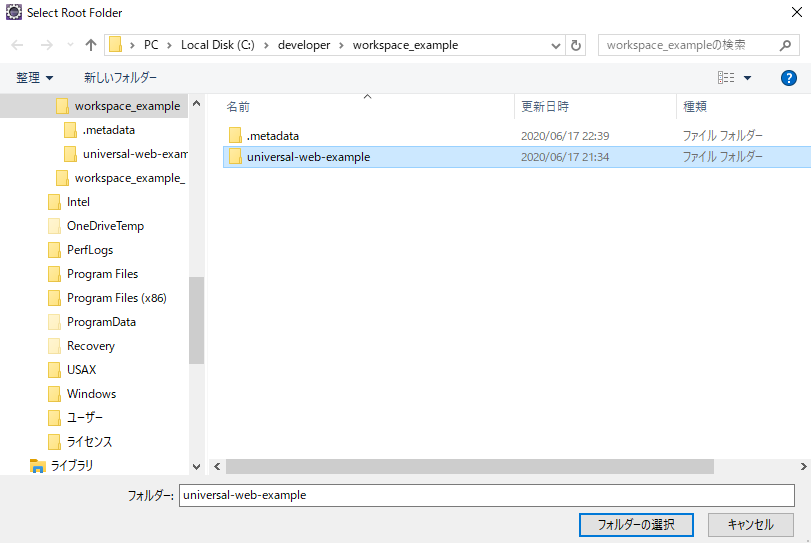
「C:\{ワークスペース}\universal-web-example」を選択します。

※サンプルで「C:\developer\workspace_example」をワークスペースとしております。
「完了」を選択します。

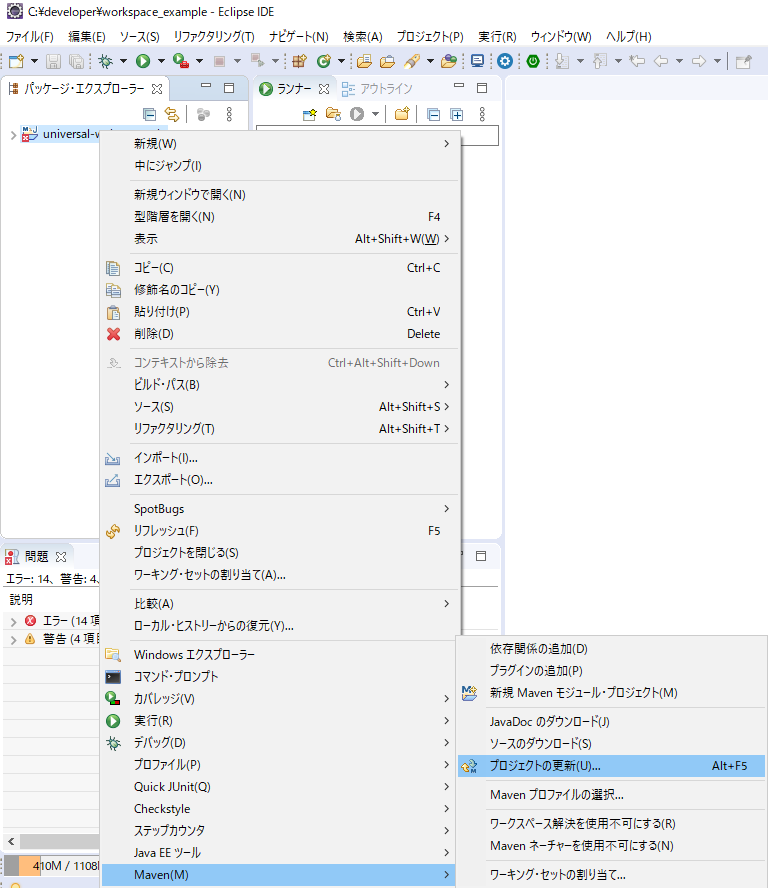
Mavenプロジェクトの更新
「universal-web-example」のプロジェクトを右クリックし「Maven」>「プロジェクトの更新」を選択します。

※インターネットに接続されている状態で実行してください。
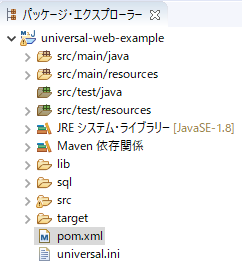
以上で、example(universal-web-example)をインポートすることができます。
(補足) JAVAのバージョンについては、example(universal-web-example)および
USAXの対応する範囲に合わせて、設定してください。

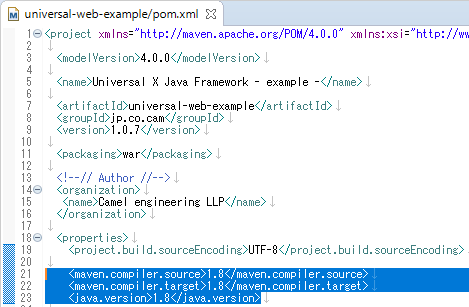
また、JAVAのバージョンを変更する際は、pom.xmlにJAVAのバージョンが記載されているので、
そちらのJAVAのバージョンを変更して調整してください。

※eclipseに設定したJAVAのバージョンのモジュールがダウンロードされている前提となります。
データベースの設定
データベースは「PostgresSQL」「MSSQL」のDDLを用意しております。上記以外のデータベースの構築をお考えの方は、別途DDLを作成してください。
データベースの接続先設定
データベースの接続設定については、こちらを参照ruleファイルの関連付け設定
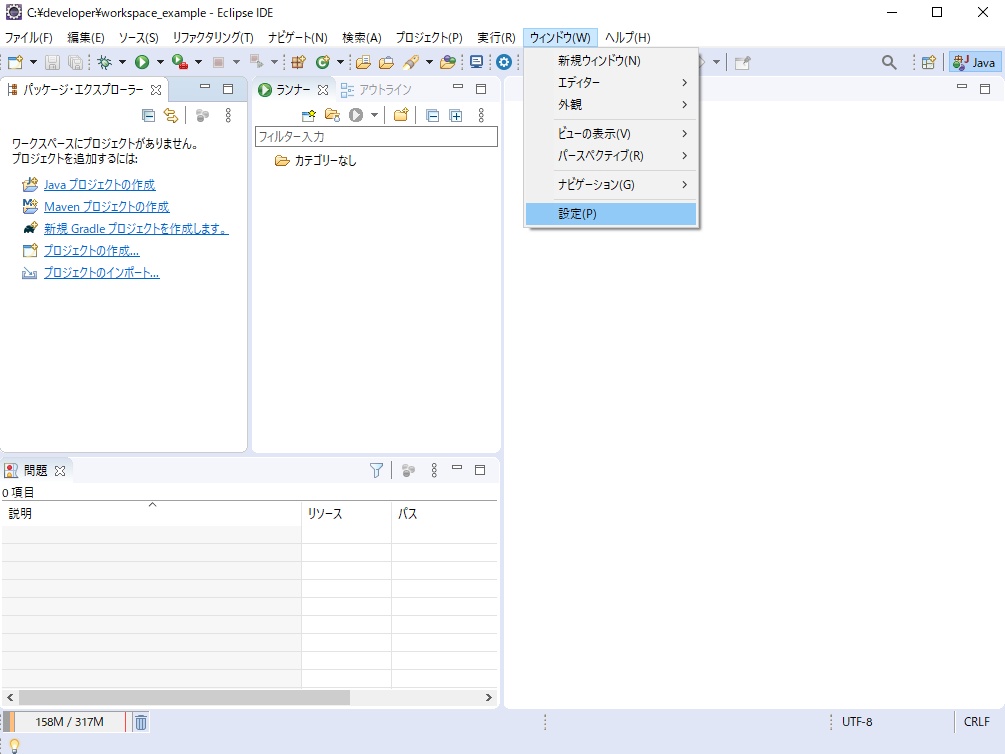
ruleファイルをXMLファイルとして関連付け設定をします。上部メニューの「ウィンドウ」>「設定」を選択します。

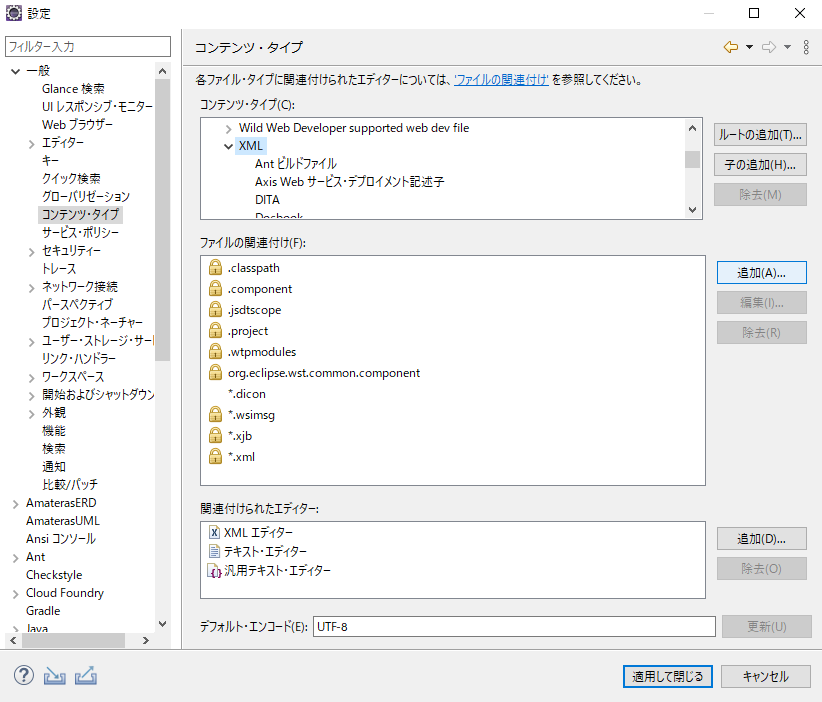
「一般」>「コンテンツ・タイプ」の「テキスト」>「XML」を選択して
「ファイルの関連付け」の「追加」ボタンを選択します。

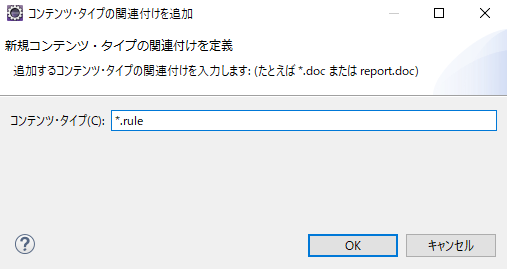
「コンテンツ・タイプの関連付けを追加」のダイアログが開くので
拡張子「*.rule」を入力して「OK」を選択します。

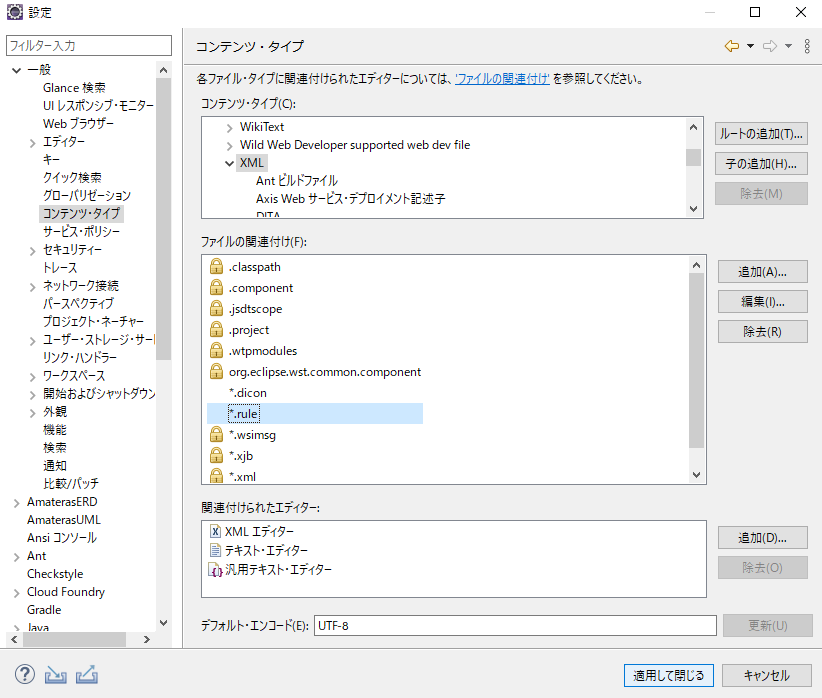
「適用して閉じる」を選択します。

以下の画像のとおり「rule」ファイルが
XMLファイルとして認識され、関連付けされていれば完了となります。

Tomcat7の設定
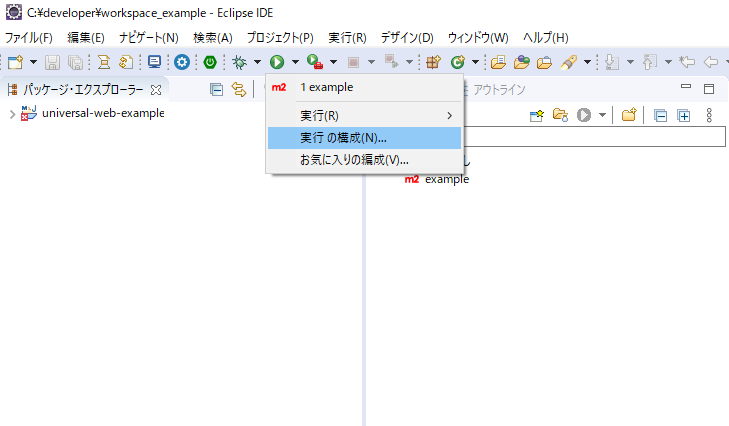
上部メニューの実行アイコン 右の▼をクリックして「実行の構成」を選択します。
右の▼をクリックして「実行の構成」を選択します。

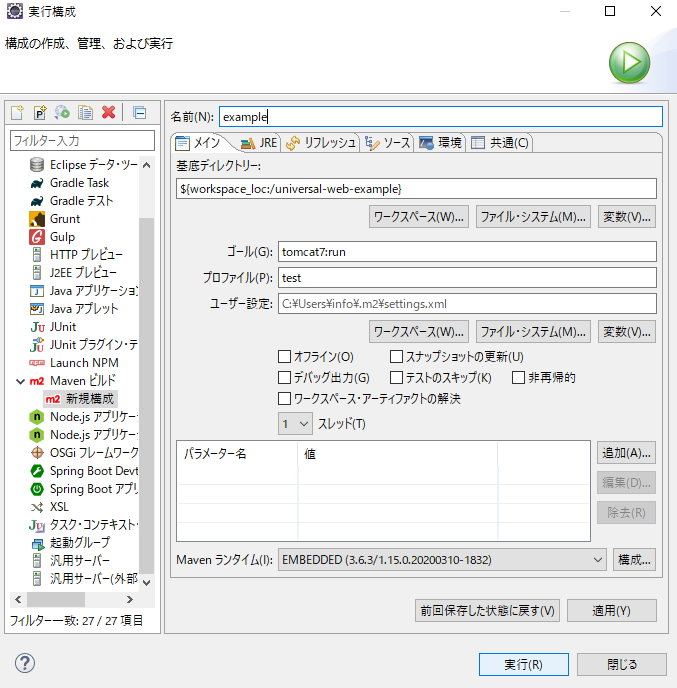
「Mavenビルド」を選択して実行構成の各項目
(名前・基底ディレクトリー・ゴール・プロファイル)を入力します。 (様式)
名前:"{任意の実行名}"
基底ディレクトリー:"${project_loc} や ${workspace_loc:/universal-web-example} ... など"
ゴール:"{Tomcatの実行}"
プロファイル:"{test または install}"(テスト環境 または 本番環境)
(記述例)
基底ディレクトリー:"${project_loc} や ${workspace_loc:/universal-web-example} ... など"
ゴール:"{Tomcatの実行}"
プロファイル:"{test または install}"(テスト環境 または 本番環境)

※今回はテストサンプルなので、プロファイルを「test」と記述しています。
Tomcat7の実行
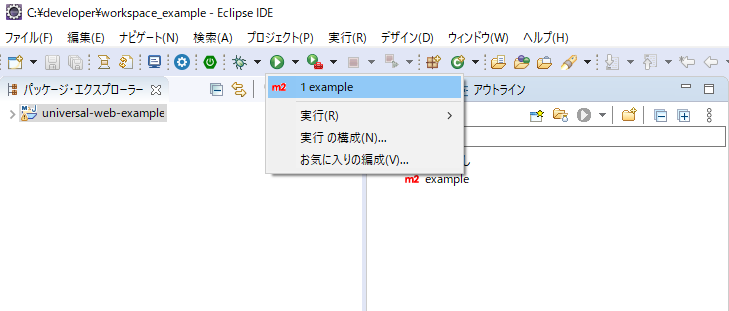
上部メニューの実行アイコン 右の▼をクリックして
右の▼をクリックして
Tomcat7の設定から作成した「example」を選択します。

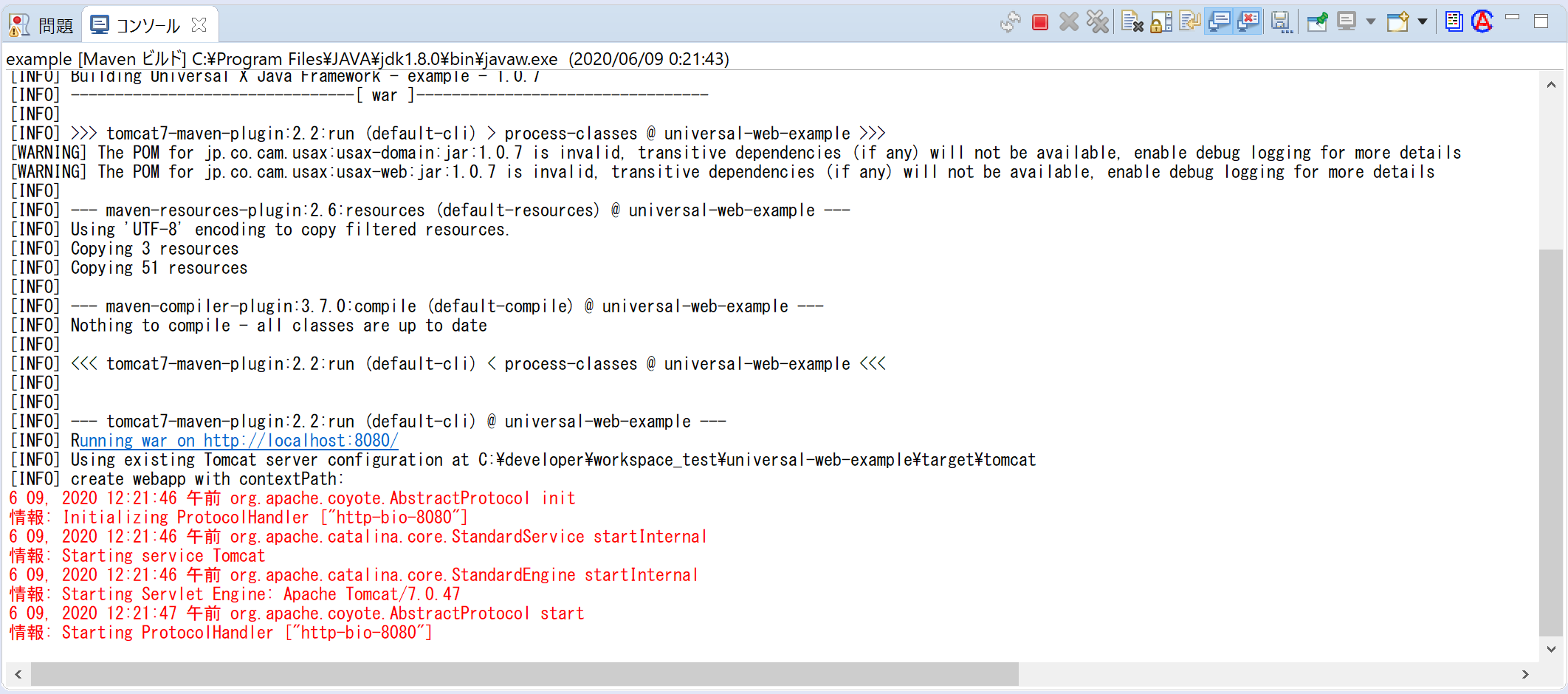
画面下部のコンソールに
「Running war on ( http | https )://{URL}:{ポート番号}/」が表示されます。

コンソールに表示された
「( http | https )://{URL}:{ポート番号}/」を直接ブラウザ経由で遷移します。

※サンプルは「http://localhost:8080/」に遷移しております。
ログイン画面が表示されると成功です。
