WEBシステムの開発の流れ
こちらのページでは、Universal Xを使用したWEBシステム開発における流れを記載します。事前準備
開発の前に行う前の準備作業について解説します。開発プロジェクト・テンプレートの作成
ここでは容易に作成するために、Universal XのExampleを利用してプロジェクトを作成します。※Exampleはご自由にお使い頂けますが、サポート外のサンプル・プログラムですので
プロジェクト・テンプレートとしての細かな造込み等は利用者側にて行ってください。 💡Universal Xは拡張性が高く、自由度の高いカスタマイズが可能です。
御社だけのプロジェクト・テンプレートを作成して開発コストの大幅な削減を目指してください。
Masterファイルの作成
Masterファイルは画面のHTMLテンプレートです。標準画面やポップアップ画面など用途に合わせたデザインのHTMLを作成・編集してください。
開発手順
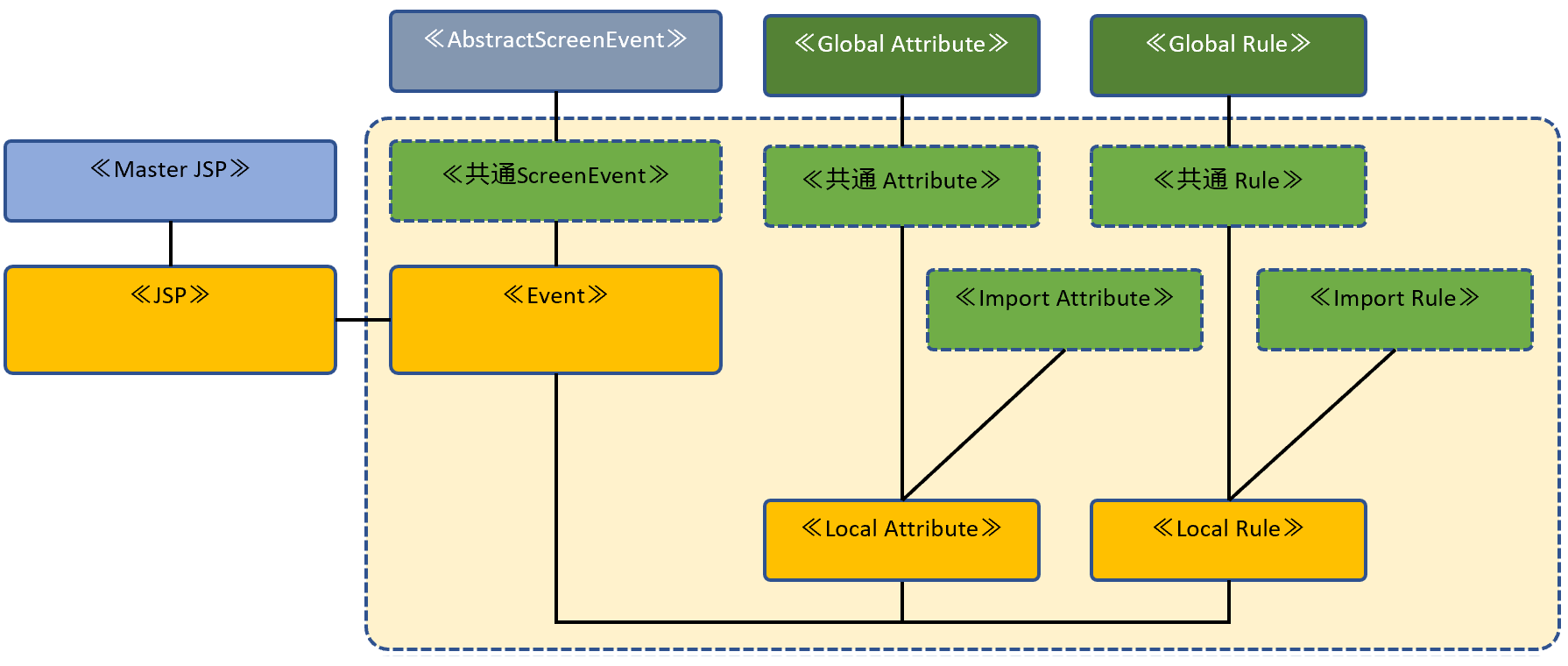
WEBシステムの画面開発手順について解説します。画面の開発には画面JSPとEvent処理クラス(Java)、Attribute(XML)、Rule(XML)をそれぞれ作成します。

画面JSPの作成
開発対象の画面を作成します。Event処理クラスの作成
画面で発生したイベントを処理するEvent処理クラスを作成します。Attribute定義の作成
Event処理クラスに対応するAttribute定義を作成します。Rule定義の作成
Event処理クラスに対応するRule定義を作成します。サブEvent処理クラスの実装
リスト内で発生したイベントを処理するEvent処理クラスを作成します。※リストがない場合、またはリスト内でイベントが発生しない場合は実装不要
